
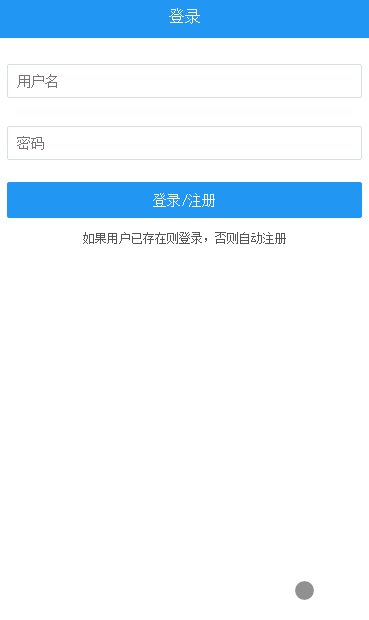
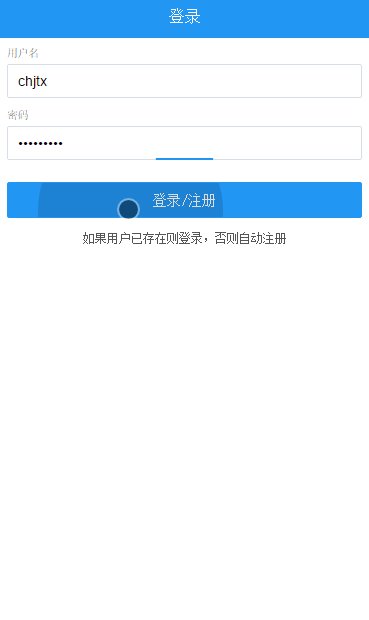
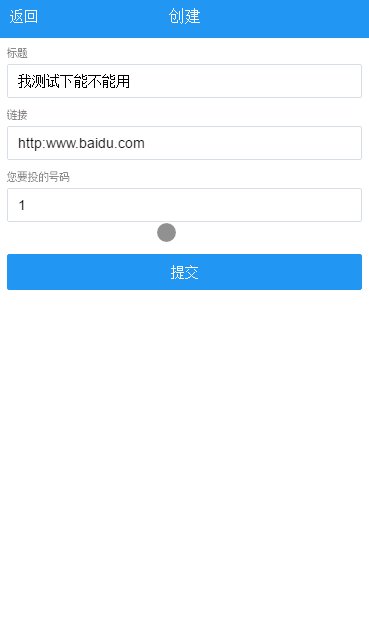
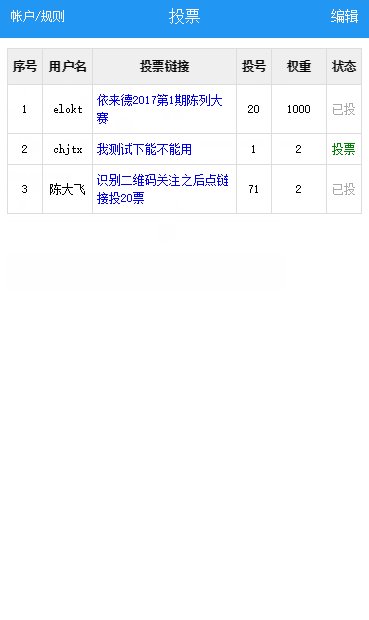
什么都别扯,先上图再说

动图不够过瘾,再用微信扫一扫体验一把
随便注册个什么帐号都行,只要别人没注册过就行。

或者在微信访问这个链接:
为什么要做这个应用?(需求)
这就是需求,有需求才会有产品。一位朋友请我帮她投票,一个人才能投一票,奈何我发动了身边所有朋友也不过区区十几二十来票,是的,程序员没有什么朋友。于是我便去找互投群,结果找到很多收费代刷的服务,不行,举办方明确规定不能使用任何刷票作弊手段,否则取消参赛资格。好不容易找了个互投群,结果你一言我一语,大家都发自己的投票链接,眼花缭乱看不过来,浪费半天时间没能投上几票。怎么办?突然来了灵感,大家把链接都发到一个平台上面,相互去投,作为奖励,谁给别人投的票越多谁发的链接就越靠前。嗯,一拍大腿,开干。
我有了需求,我就是客户,我要做应用,得找个产品经理给我梳理一下。
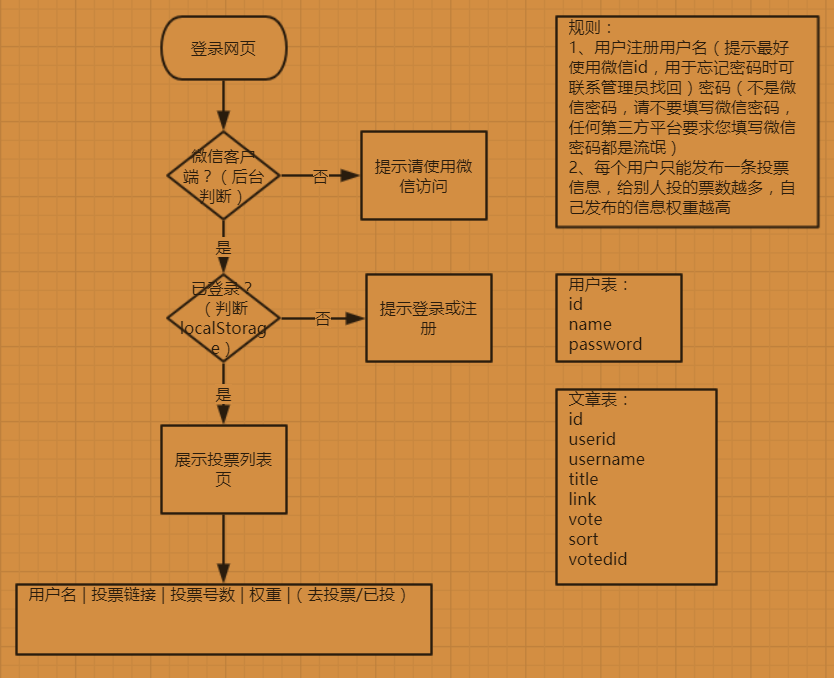
穷屌丝一个,哪请得起产品经理,还是自己来吧。刷刷刷自己把流程梳理了一下。

差不多就这些功能:登录、注册、排序展示、添加/修改数据。 好了,下一步该是做低保图、高保图。去去去,还做什么低保高保,还有3天投票就结束了,赶紧找个程序员做去。我不就是程序员么(一个喜欢自言自语的程序员)。
怎么做这个应用?(开发)
首先得分析要用什么技术,时间紧迫当然是要用自己熟悉的工具。前端用js,这个不用说了,哦哦,用Vue、React还是Angular呢?自己对Vue比较熟悉,就它。后端用Nodejs、Java还是PHP?屁话,除了Nodejs你还会用哪个?好,后端用Nodejs。那数据库呢?要不要弄个MySQL?不用不用,就弄个json文件简单点,一两天时间没什么人会用的,不用担心事务锁什么的。没人用那我做它出来干嘛,管它,能拉一个人投就拉一个人吧。
于是乎,刷刷刷又把要用到的工具库整理了一下:
{ Vue, // 不用我介绍 axios, // 加载ajax数据 JRoll, // 滑动插件 JRoll-Infinite, // 无限加载插件 JRoll-Pulldown, // 下拉刷新 JTaro, // 基于Vue的轻量级单页应用框架 JTaro-UI, // 为JTaro写的UI库,尚未成熟,将就能用 JTaro-Module, // 使用ES6模块语法的模块管理工具 JTaro-Bundle, // 给JTaro应用打包的工具,依赖Rollup blueimp-md5 // md5加密,用于保存用户密码} 零件收集好了,赶紧架个页面出来。
补充一下:JRoll系列和JTaro系列怎么看着这般陌生,是的,都是我自己折腾出来的工具库。JRoll从15年至今已经历两年锤炼,已在很多生产环境上使用过,当然,坑还是会有的。会用它的人就像会用IScroll一样称赞IScroll为神器,不懂用它的人就像不会用IScroll一样骂它为一坨**。JTaro是17年5月份才搞出一个比较稳定版本的单页应用框架。因为我平时都是弄些小应用,如果每开一个新项目都建个webpack工程,感觉太牛刀宰鸡,所以自己搞了一套JTaro系列,顺道开源共享一下而已。
页面开发过程中也是相当纠结,每一步都思虑万千。
从哪个页面开始着手?
从列表页开始吧,不不不,要先判断是否登录。那就从登录页开始,不不不,如果登录页和列表页都占用一个路由,登录之后跳到列表页,用户点击返回键又会回到登录页。那就先做列表页,登录页以列表页的一个全屏弹窗形式展示,没登录就弹窗,有就不弹。ok,就这个方案。
列表页怎么做?要做下拉刷新和无限加载分页吗?
要的要的,为了良好的用户体验,必须做啊。做毛线啊做,人家用户又不会长驻你的页面,做什么下拉刷新,让用户自己刷去。不是说好用单json文件做数据储存吗,那你分页得搞多少个json文件,都不知道2天会有多少用户玩你这应用,分页不做,一页到底。好了,一下子给自己砍了两个功能,心情倍爽。
要登录不是要先注册吗?要不接个微信登录?一键授权,方便。
还微信登录?等你审核通过投票早就结束了。听我的,就两个字段,用户名和密码,未注册的帐号,用户输什么就注册什么,已注册的帐号填对密码才能登录就行了。
怎么样才能让人家给你投票?
定个规则,要想在这个应用发布自己的投票链接先得帮我投一票。怎样判断别人给自己投过票呢?这。。。难点中的难点,不管了,只要他点过那个投票按钮就算,我们加上诚信互投字眼,大多数网民都是善良讲信用的(自我安慰了一番)。
既然选了用Nodejs做后端,那是用Express还是Koa做服务呢?
选一个?抛硬币?不行不行,不管选哪个都得查文档看api,都怪自己平时没怎么学。自己写JTaro-Module的时候不是写过一个简单的后端服务吗?就拿它来改改。
好了好了,项目搭建起来了,文件结构大概长这样:
|-- api/ |-- api.js // 接口定义|-- datas/ |-- list.json // 列表数据 |-- users.json // 用户数据|-- node_modules/|-- pages/ |-- add.html // 添加数据页面 |-- add.js |-- home.html // 首页,即列表页,登录界面也写里面 |-- home.js|-- www/ |-- index_template.html // 打包用的模板|-- build.js // 打包脚本|-- index.html // 项目入口文件|-- jtaro.config.js // 项目配置文件|-- server.js // 服务文件,开启nodejs后端接口服务就靠它了
项目做好,一天过去了。
怎样让大家访问你的应用?(部署)
第二天醒来,快快快,测试一下,准备上线。
服务器是自己在阿里云上买的低配ECS,用的是IP做公网访问地址,懒得用域名了。
通过ssh远程到我的服务器上,git clone我的仓库,执行npm run build打包一下,然后pm2 start server.js让我的服务在阿里云上跑起来。
pm2是用来守护进程的,如果直接
node server.js开启服务,等我把命令窗口一关,远程服务器就会把我的服务进程给干掉了
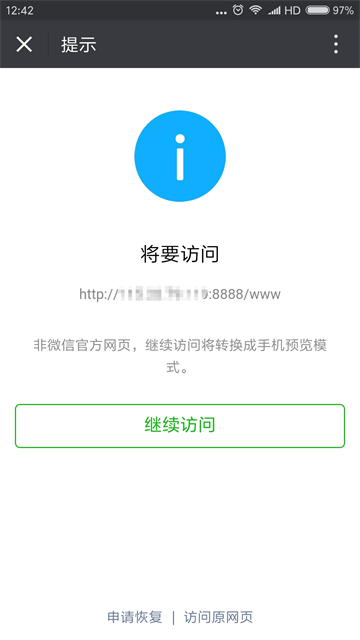
服务跑起来了,在微信上一访问,如下图

这怎么行,肯定是页面带有微信字眼,赶紧把所有“微信”相关字眼删掉,换个ip试试,还是一样。哦,应该是没用域名的原因。对对对,借个域名用用。把静态文件扔到一台有域名的服务器上,出现了另一个问题:跨域。整个应用都是使用ajax请求数据,nodejs服务使用ip地址和8888端口与静态服务器域名不一致,怎么办?用jsonp、iframe还是web sockets?去去去,简单点,服务器配置个允许响应头,在server.js上加
res.writeHead(200, { 'Content-Type': 'text/plain', 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'GET'}) 就这样搞掂了。
等等,我的应用应该只允许在微信端请求接口,装点逼格出来,该怎么做?对,判断user-agent,在server.js上又加了句
// 判断是否在微信if (req.headers['user-agent'].indexOf('MicroMessenger') === -1) { res.writeHead(500, { 'Content-Type': 'text/html' }) res.end(' 请使用微信访问', 'utf-8') return} 别看貌似就这么几个步骤,一个早上就这么花完了。
做好之后给谁用?(推广)
不管你的应用做的多好,不推广也没人知道,不管你的应用做的多烂,推一推,还是能攒点人气的。怎么推?赶紧找回前两天加的互投群,好鸡冻,把二维码发上群去,简单说了下怎么用。刷刷刷,几秒钟,我发的消息就被人家刷屏了。不行,我再发。刷刷刷,又不见了。一分钟就几百条消息,这。。。大家都一股死劲地发自己的投票链接怎么行。我得私聊几个。私聊后,他们都说这个主意不错。嗨,既然大家都说好,那我就放它一个小时看看效果。一个小时后,只有一位用户注册并在上面发了个链接。这。。。怎么回事?马上打开阿里云后台看看网络变化情况,这个小时内有段小高峰,应该是刚刚大家都有点开我的应用。再看看users.json文件,只多了一个用户。应该大家都看到登录界面就退出了。玩不下去了。
登录,对于快餐文化的用户来说,是一个多么大的阻碍。但是不登录我又不知道是谁发的链接,也不知道怎样判断谁点的投票多,给谁的链接排前面去?
不行不行,得想点其它推广方法,于是我就想到了做技术文章。嗯,大伙看的这篇就是。
这年头做技术分享图个什么,无非就是在最后放个广告,是的,天下没有免费的午餐,如果连个广告都不放一下还对得起自己码的这么多字吗?
各位兄弟姐妹伯仲父叔,如果觉得看了本文有点收获就扫一扫上面的二维码给20号投一票吧,如果没有收获,srorry,浪费您的时间了。
总结:虽然这个项目有点简单,但是平时没有一定的积累,想在2天时间内完成从0到1的一系列操作也是相当困难的。对了,这个项目的源码点这里: